こんにちは!
あなたは、こだわりの商品を心を込めて作り、写真におさめて、ご自身のECサイトやショップで販売している方でしょうか?
毎日、お客様に「わぁ、素敵!」と思ってもらえるように、サイトのデザインや商品の見せ方に工夫を凝らしていることと思います。
でも、「おしゃれなサイトにはなったけど、どうも売上につながらないな…」「もっとたくさんの方に見てもらいたいな」と悩むこともあるかもしれませんね。
実は、デザインは、単にサイトを「おしゃれにする」ことだけじゃないんです。
お客様に「使いやすい!」「またこのお店で買いたい!」と思ってもらえるような、売上にもつながる秘密がたくさん詰まっているんですよ。
今回は、「そもそもWEBデザインって何?」という基本のキから、あなたのECサイトをもっともっと輝かせるための、とっておきのヒントを分かりやすくお話ししますね。
一緒に、お客様にもっと喜んでもらえる、そしてあなたのビジネスも成長するサイトを目指しましょう!

WEBデザインって、一体どんなことを指すの?
「WEBデザイン」と聞くと、サイトの色合いやフォント、写真の配置など、見た目のことを思い浮かべる方が多いかもしれませんね。もちろん、それも大切なWEBデザインの一部です。でも、WEBデザインはもっと色々な要素がギュッと詰まったものなんです。
WEBデザインは、例えるならお店作り全体のプランニングのようなもの。
- まず、どんなお店にしたいか(見た目をどうするか)。
- そして、お店の中をどう並べたらお客様が商品を見つけやすいか(情報の配置やレイアウト)。
- さらに、お客様がスムーズに商品を選んで、レジでお会計をするまで、気持ちよく過ごせるか(使いやすさや、お客様の体験全体)。
これら全部をひっくるめて考えるのがWEBデザインなんです。特にECサイトを運営している私たちにとっては、お客様があなたの素敵な商品に出会って、選んで、カートに入れて、無事にお家に迎えるまでの「道のり」を、いかに心地よくデザインできるかが、とっても大切になってきます。お客様が迷ったり、「使いにくいな」と感じたりしないように、サイト全体を整えていくイメージですね。
「見た目」だけじゃない!WEBデザインと兄弟みたいな関係のUI、UX、ビジュアルデザインって?
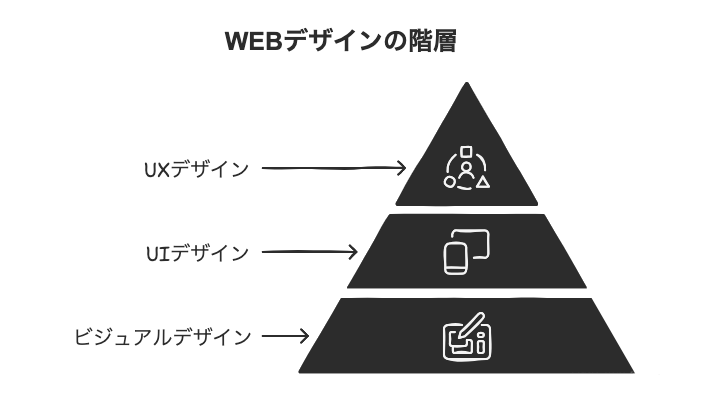
WEBデザインの話をしていると、「UI」とか「UX」とか「ビジュアルデザイン」という言葉もよく耳にすると思います。ちょっと似ているようで、それぞれ少しずつ役割が違うんです。この三つの関係を知ると、WEBデザインがなぜそんなに大切なのかが、もっと腑に落ちるはずですよ。
- UI(ユーザーインターフェース)デザイン
- 「インターフェース」というのは、お客様とWEBサイトが実際に触れ合う「画面」のことです。サイトに並んだボタンや、クリックすると開くメニュー、入力する場所(フォーム)など、お客様が「ポチッ」と押したり、文字を入力したりする部分のデザインを指します。
- 「どうすればこのボタンが押せるって一目で分かるかな?」「このメニューを開けば商品カテゴリが見られるな」と、お客様が迷わず直感的に操作できるような、見た目と使いやすさを両立させるのがUIデザインの役目です。
- UX(ユーザーエクスペリエンス)デザイン
- 「エクスペリエンス」は「体験」ですね。UXデザインは、お客様があなたのサイトにたどり着いてから、商品を探して、買って、その後も「このお店良かったな」と思い出すまで、全体の体験をデザインします。
- 「サイトをスイスイ見て回れるか」「探していた商品がすぐ見つかるか」「購入の手続きが簡単で分かりやすいか」など、お客様がストレスなく、むしろ「楽しいな」「便利だな」と感じられるように、最初から最後までの一連の流れを設計するのがUXデザインです。UIデザインは、この素敵なUXを実現するための、画面上の具体的なデザイン担当と言えるでしょう。
- ビジュアルデザイン
- これは、まさにサイトの「見た目」全般を指します。サイト全体のカラーコーディネート、使うフォント(文字の形)、写真やイラストの雰囲気、そしてページのどこに何を配置するか(レイアウト)など、視覚的な要素を使って、あなたのブランドの個性や商品の魅力を伝える役割です。
- あなたのアクセサリーの繊細なデザインが伝わる写真の載せ方や、お店の雰囲気にぴったりの色合いを選ぶことは、このビジュアルデザインの腕の見せ所ですね。WEBデザインは、このビジュアルデザインをWEBサイトという形にする作業でもあります。

分かりやすい例えとして、車に例えられることがあります。UIは運転席のスイッチやメーター、UXは車に乗って目的地に着くまでの乗り心地やサービス全体、そしてビジュアルデザインは車のボディの色や内装のデザイン、といったイメージです。これらがお互いに助け合うことで、お客様はあなたのサイトで素敵な時間を過ごし、「また来よう!」と思ってくれるのです。
これだけは押さえたい!お客様が「いいね!」と感じるWEBデザインの5つのヒント
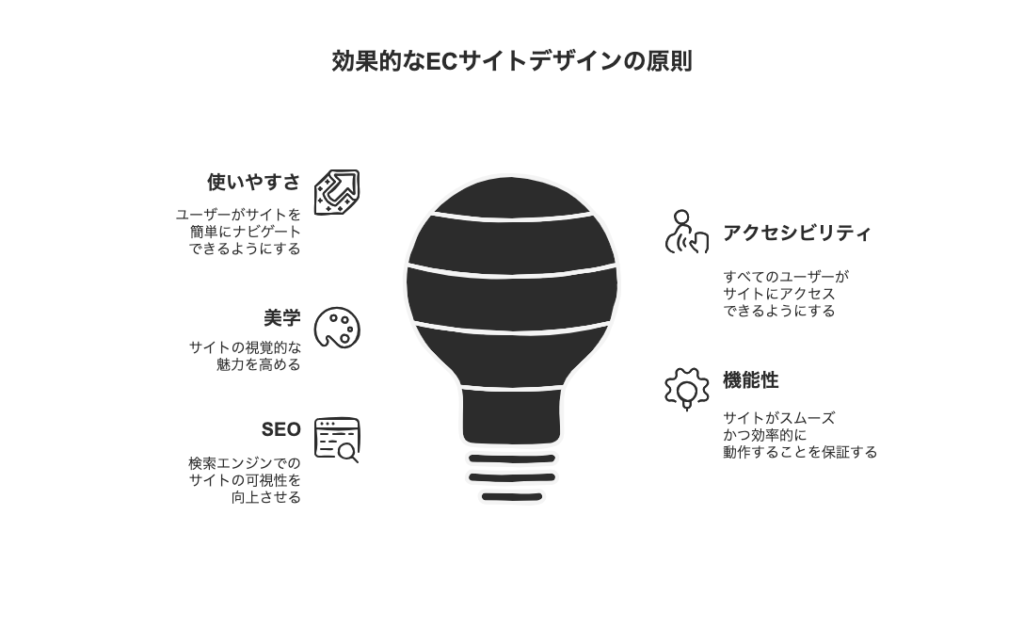
では、具体的にどんなことを意識すれば、お客様が喜んでくれて、売上につながるサイトになるのでしょうか? WEBデザインの世界で「これは大事!」と言われている、5つの原則をご紹介します。あなたのサイトを見ながら、一つずつチェックしてみてください。
- 使いやすさ(ユーザビリティ)
- 「このサイト、なんか分かりやすい!」と感じてもらえるかどうかです。お客様がサイトの中で迷子にならず、サクサクと見たいページにたどり着けること。商品の説明がスッと頭に入ってくるような、読みやすい文字の大きさや改行。そして、商品を選んでから注文を確定するまでが、スムーズに進むこと。
- 「どこに何があるかすぐ分かるメニューかな?」「商品の説明文、スマホでも読みやすいかな?」とお客様目線でチェックしてみましょう。使いやすいサイトは、お客様の「やっぱりやめた」を防ぎます。
- アクセシビリティ
- これは、「どんなお客様でも、あなたのサイトを快適に利用できるか」という視点です。たとえば、色の見え方が違う方にも情報が伝わるように、色だけでなく形やアイコンでもサインを出したり、視覚に障害のある方が「画面読み上げ機能」を使っても内容がきちんと伝わるようにサイトを作ったりすることです。
- これは特別なことのように聞こえるかもしれませんが、結果的にどんな環境やデバイス(パソコン、スマホ、古い機種、新しい機種)からアクセスしても、あなたのサイトが見やすく、使いやすくなることにつながります。すべてのお客様に優しく、間口の広いサイトになります。
- 美しさ(美学)
- これは得意な方も多いかもしれませんね!サイト全体の見た目の魅力です。あなたのブランドイメージにぴったりの色使い、アクセサリーの繊細さが伝わる写真、お店の雰囲気を出すフォント選び、そしてページ全体のバランスの良いレイアウトなどです。
- 美しいデザインは、お客様に「素敵!」「信頼できそう」という第一印象を与えます。あなたの商品の魅力を最大限に引き出し、お客様の心に響くようなビジュアルを目指しましょう。
- きちんと動くこと(機能性)
- 「このボタン、押しても反応しない!」「ページが開くのが遅いな…」となってしまうと、お客様は待ってくれませんよね。クリックしたらちゃんと動くか、ページはサクサク開くか、カートに入れたらきちんと反映されるかなど、サイトがエラーなく、スムーズに動くことが大切です。
- 特にスマホで見ているお客様が多い場合、ページの表示速度はとても重要です。サクサク快適に見られるサイトは、お客様のストレスをなくし、「もっと見てみようかな」という気持ちにさせます。
- 検索で見つけてもらいやすいこと(SEO)
- これはデザインそのものというより、サイトを「見つけてもらう」ための工夫です。Googleなどであなたの探しているアクセサリーの種類やブランド名を入れて検索したときに、あなたのサイトが上位に表示されるようにする対策です。
- サイトの構成を分かりやすくしたり、商品名や説明文に検索されそうな言葉(キーワード)をうまく入れたり、写真にどんな写真かを示す情報を入れたりすることが含まれます。これも、お客様があなたのサイトにスムーズにたどり着くための、大切な「デザイン」の一つと言えるでしょう。

これらの5つのヒントは、どれか一つだけ頑張れば良いというものではありません。どれもが連携し合って、お客様に「このサイト、良いな!」と感じてもらうための要素なんです。美しさも大切ですが、それと同じくらい「使いやすさ」や「ちゃんと動くか」も重要なんですよ。
サイトをもっと魅力的に!知っておきたい最新デザイントレンド
WEBデザインの世界は、新しい技術が出てきたり、見る側の好みが変わったりして、常に変化しています。今の「おしゃれ」や「イケてる」デザインを知っておくと、あなたのサイトをより今っぽく、お客様の目に留まりやすくすることができますよ。
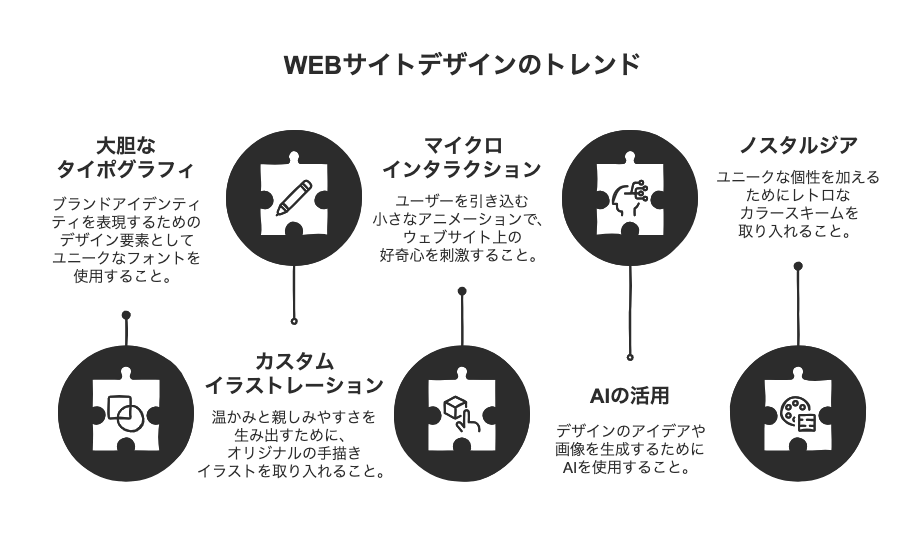
最近のトレンドをいくつかご紹介しますね。
- 個性を出すフォントの使い方(大胆なタイポグラフィ):ただ読むための文字としてだけでなく、デザインの一部として、個性的で存在感のあるフォントを大胆に使ったり、ユニークな配置をしたりするデザインが増えています。あなたのブランドの雰囲気を出すのに役立ちそうです。
- 手描きみたいな温かみ(カスタムイラストレーション):既成のイラストではなく、オリジナルのイラストをサイトに取り入れるデザインです。手作り感を大切にしているあなたのアクセサリーサイトには、きっとぴったり合うはずです。サイト全体に温かみや親しみやすさが生まれます。
- 小さな動きで楽しませる(マイクロインタラクション):ボタンにマウスを乗せると少し色が変わったり、ページをスクロールするとふわっと画像が出てきたり…といった、サイトのあちこちにある小さなアニメーションや動きのことです。お客様を飽きさせず、「これは何だろう?」と興味を持ってもらうきっかけになります。
- AIの活用:最近はAIがデザインのアイデアを出してくれたり、画像を作ってくれたりといった形で、デザインの作業をサポートしてくれるようになってきています。これからますます、AIは私たちの心強い味方になってくれそうです。
- 少し懐かしい雰囲気(ノスタルジア):2000年代初頭っぽい雰囲気や、ちょっとレトロな色使いを取り入れるデザインもトレンドになっています。あなたのアクセサリーのデザインやコンセプトに合うなら、サイトにユニークな個性を加えることができます。

これらのトレンド全てを取り入れる必要はありませんが、「こんなデザインもあるんだ!」と知っておくだけでも、あなたのサイトをどうアレンジしようかな?と考えるヒントになるはずですよ。
これからWEBデザインを学びたいあなたへ おすすめのツールと学習方法
「WEBデザイン、やっぱり奥深いな…」「自分でできるようになりたいけど、何から始めたらいいの?」と感じた方もいらっしゃるかもしれませんね。大丈夫です!今は一人でも学びやすいツールや情報がたくさんありますよ。
ECサイト運営を頑張るあなたに特におすすめしたいツールや、学びのヒントをご紹介しますね。
【サイト作りやデザインに役立つツール】
- 自分でサイトを簡単に作れるツール:BASEやShopifyを使っている方も多いと思いますが、WixやSTUDIOなども、特別な知識がなくても、用意されたデザインを選んで、写真や文章を入れ替えるだけでサイトが作れる強い味方です。
- デザイン作成ツール:普段使っているCanvaもそうですが、WEBデザインの世界ではFigmaやAdobe XDといったツールがよく使われています。これらは、サイトの画面構成を考えたり、バナーやボタンといったパーツを細かくデザインしたりするのに向いています。最初は少し難しく感じるかもしれませんが、無料から始められるものもあるので、もし興味があれば触ってみるのも良い経験になりますよ。
- 写真や画像を編集するツール:商品の写真を魅力的に見せるための、明るさ調整や色補正、背景を切り抜くといった作業には、Adobe Photoshopなどがよく使われます。無料のツールもありますので、まずは手軽なものから試してみてはいかがでしょうか。

【どこで学んだらいいの?】
- オンラインで学べる講座:WEBデザインやUX/UIデザインの基礎から応用までを、動画などで体系的に学べるオンラインコースがたくさんあります。CourseraやUdemyなどで、「WEBデザイン」「UXデザイン 入門」といったキーワードで探してみると、あなたにぴったりの講座が見つかるかもしれません。中には無料で受けられるものや、短期間で学べるものもありますよ。
- 最新情報がいっぱいのブログや記事:国内外のWEBデザイン専門のブログや情報サイトを読むのもとても勉強になります。新しいツールの使い方や、最新のトレンド、他のデザイナーさんの事例などが紹介されていて、見ているだけでも刺激になります。移動中や作業の合間にサッとチェックするのもおすすめです。
- 仲間と繋がれるコミュニティ:オンラインフォーラムやSNSグループなどで、他のデザイナーさんや、同じようにデザインを学んでいる人たちと交流するのも良い方法です。質問したり、自分の作ったものに意見をもらったりすることで、モチベーションを保ちながら続けられます。
全部を一度にやろうとせず、まずはあなたが「ここを改善したいな」と思う部分に関連するツールや情報から触れてみるのが良いスタートになりますよ。
さあ、WEBデザインの力で、あなたのECサイトをもっと輝かせましょう!
この記事では、「WEBデザインとは?」というテーマで、単なる見た目だけではない、その奥深さと、ECサイト運営者さんにとってなぜそれが大切なのかをお話ししてきました。
お客様が「使いやすい!」「見ていて楽しい!」「このお店で買いたい!」と感じるサイトは、デザインの力が大きく影響しています。あなたの素敵な商品を、より多くのお客様に届け、ファンになってもらうために、WEBデザインは心強い味方になってくれます。
今日ご紹介した「使いやすさ」「美しさ」といった5つのヒントや、最新のトレンド、そして様々なツールや学び方を参考に、ぜひあなたのECサイトをさらに魅力的な場所にしてください。
デザインを学ぶことは、お客様への理解を深め、あなたのビジネスを成長させることにもつながります。難しく考えすぎず、楽しみながら、一つずつ新しいことに挑戦してみてくださいね。あなたのECサイトが、もっともっとたくさんのお客様に愛される場所になることを心から応援しています!



コメント